Google brings in Photo Sphere viewing widget that can be added or embedded to any website. Photo Sphere is a feature inbuilt to camera of Android 4.2 (Jelly Bean) OS that lets snap shots up, down and in every direction to create stunning 360-degree immersive panoramic images.

Earlier the Photo Sphere images taken through your Android devices where viewable only through your phone or through Google+ when shared in it or by adding them to Google Maps. With this new embeddable widget, Google taking this amazing photo viewing experience to more place to any website.
Google has published a document on Google Developers site for anyone who is looking to add Photo Sphere images to their website. To get started first you need to add the following JavaScript resource to the website. Actually if you are using Google’s +1 widget or Google+ Page badges then the JavaScript may be already present on your website.
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>Then to add the photo sphere viewer to your website, use the g:panoembed element, as an example –
<g:panoembed imageurl="https://lh5.googleusercontent.com/-kr97Eucg6sM/UKGEuvo_eBI/AAAAAAAAi0s/adq8uqyhm_k/photo.jpg"
fullsize="4096,2048"
croppedsize="4096,1380"
offset="0,480"
displaysize="600,400"/>Google+ Platform API will convert all the g:panoembed elements on the page into the interactive photo sphere viewer when this JavaScript function is executed –
<script>
gapi.panoembed.go();
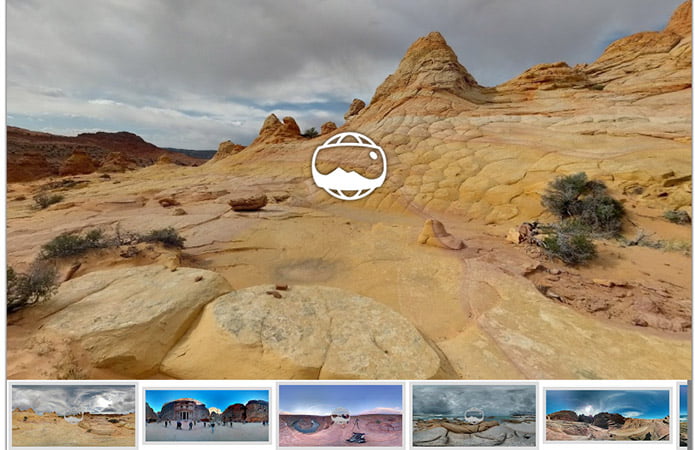
</script>Done you have a amazing 360 degree panoramic photo viewing experience embedded on your website. Here is some amazing Photo Sphere’s created by professional photographer Colby Brown.


