Social media sharing is one of the vital elements to drive traffic and engagement in a blog. Its now must for bloggers and website owners to include this twitter re-tweet, Facebook like and Google +1 button on each and every post, so visitors can share interesting post among this social networking site and make it viral.
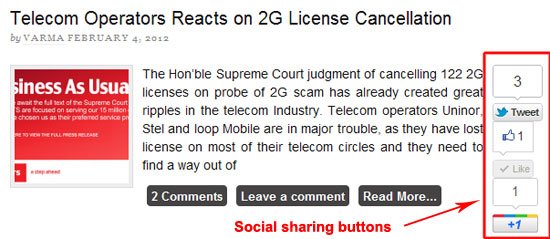
If you happen to be a thesis framework user for WordPress (if not do try the best SEO based wordpress framework theme, Thesis), you might have customized in many ways to gets its appearance like a professional magazine style blog, with teaser box on the homepage. Teaser box will only show a excerpt or few lines of the original post on the homepage, like we have on our hompage. So if you add this social media sharing buttons on side of this teaser box, it will be a added advantage, as sharing option is much higher through this and also by seeing the share counts visitors will be more interested in reading and sharing it with their network. We have a small tutorial, which help you to add this social media share buttons nicely on the right side of the homepage teaser box of your thesis theme.
Adding Twitter, Facebook and Google+ Share Button on Thesis Teaser Box
1) First login to your wordpress admin area and go to Custom File Editor in Thesis option
2) Edit your custom_functions.php file or you can also edit the file by going to /wp-content/themes/thesis_18/custom folder using an FTP client. (do always backup the file in case any issue)
3) Add the following php code to it
Don’t forgot to replace our site extension “sharepress” from the Twitter and Facebook share buttons to yours. Click on the Big Save button, you have done.
4) Last step add the following code to your wordpress header or footer
Don’t get confused with the mass of codes above, its the default Google+, Facebook SDK and Twitter Java files, which only needed to be included once and it will help to render the share buttons through out the site. Through this you can considerably save the java rendering every time the share button showing. If you have already included this code on your site before with any other plugin, then strictly don’t include it.
That’s all clean the cache and check your site homepage, you now will have nice social media sharing button on the right side of your teaser box. If you have any sort of issue implementing it let us know.